티스토리 뷰
사용자 인터페이스(UI)는 안드로이드 앱의 핵심적인 부분으로, 사용자와 앱 간의 상호 작용을 담당합니다. 이 블로그에서는 안드로이드 앱의 화면을 어떻게 구성하고, 위젯이 어떤 역할을 하는지에 대해 자세히 살펴보고, XML을 사용한 간단한 UI 디자인 예제를 통해 실제 구현 방법을 알아보겠습니다.
3.1 안드로이드 앱의 화면 구성
레이아웃(Layout)의 중요성
안드로이드 앱의 화면은 레이아웃을 통해 구성됩니다. 레이아웃은 UI 요소들을 배치하고 정렬하는 데 사용되며, 다양한 유형의 레이아웃이 제공되어 다양한 디자인을 구현할 수 있습니다.
화면의 계층 구조
안드로이드 앱의 화면은 여러 레이아웃과 위젯으로 구성됩니다. 최상위에는 화면 자체를 담당하는 레이아웃이 위치하고, 그 안에 다양한 하위 레이아웃과 위젯이 중첩되어 UI를 형성합니다.
3.2 위젯(Widget)의 역할
위젯이란?
위젯은 사용자와 상호 작용하는 UI 요소로, 버튼, 텍스트 뷰, 이미지 뷰 등이 해당됩니다. 각 위젯은 특정한 기능을 수행하거나 정보를 표시하는 역할을 담당하며, 앱의 사용자 경험을 결정하는 중요한 구성 요소입니다.

버튼은 사용자가 터치하면 특정 동작을 수행하는데 사용됩니다. 예를 들어, 로그인 버튼은 클릭하면 로그인 프로세스를 시작할 수 있습니다.

텍스트 뷰는 텍스트를 화면에 표시하는 데 사용됩니다. 예를 들어, 앱의 제목이나 설명을 표시하는 데 활용됩니다.

이미지 뷰는 이미지를 화면에 표시하는 데 사용됩니다. 프로필 사진이나 앱 아이콘 등을 표시하는 데 활용됩니다.
3.3 XML을 사용한 간단한 UI 디자인 예제
XML 언어의 활용
안드로이드에서는 XML(Extensible Markup Language) 언어를 사용하여 UI를 설계합니다. XML은 간결하고 가독성이 좋아 UI를 효과적으로 표현할 수 있는 강력한 도구입니다.
XML 레이아웃 예제
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕하세요, 안드로이드 UI 예제입니다."
android:textSize="18sp"
android:layout_marginTop="20dp"
android:layout_gravity="center"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="클릭하세요"
android:layout_marginTop="20dp"
android:layout_gravity="center"/>
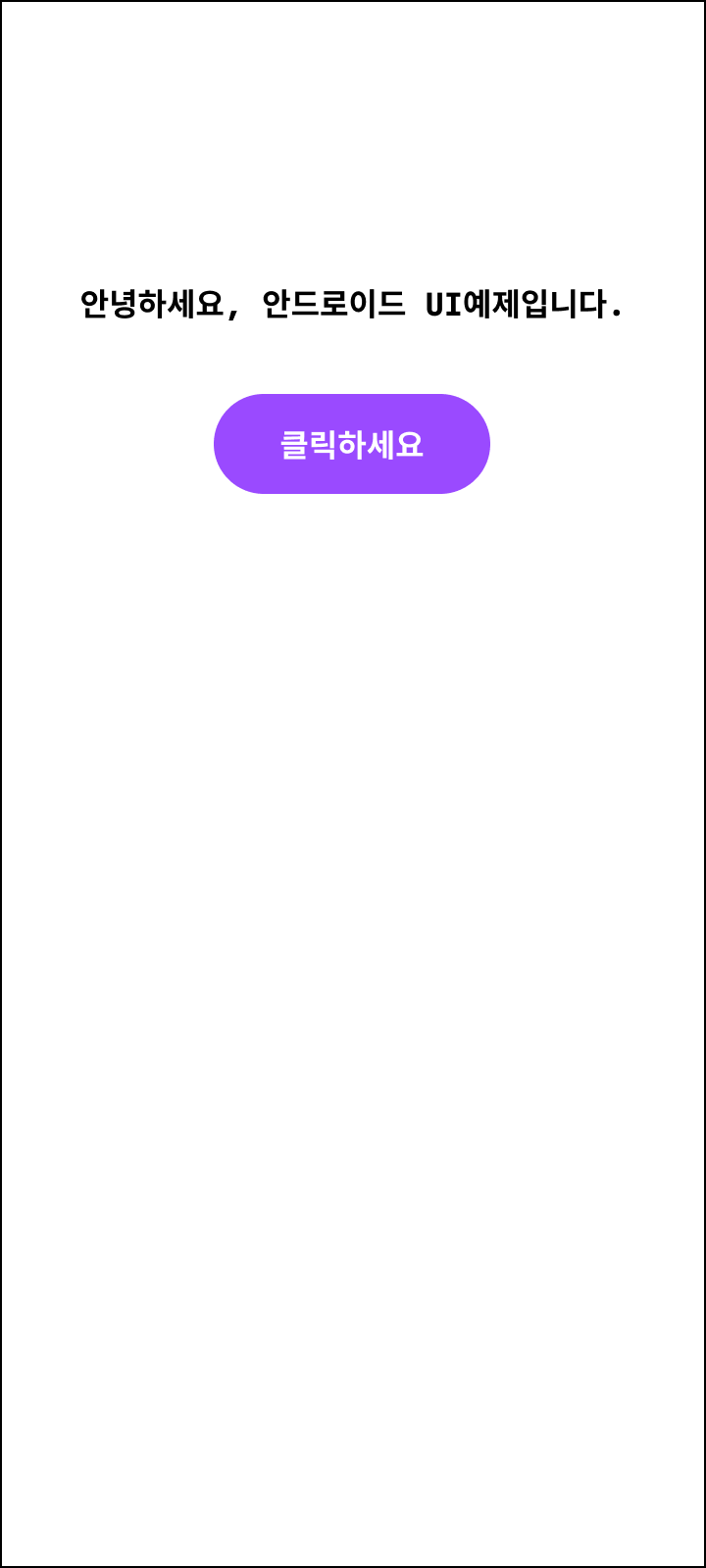
</LinearLayout>이 XML 예제는 세로 방향으로 UI 요소들을 나열하는 LinearLayout을 포함하고 있습니다. 텍스트 뷰와 버튼이라는 두 개의 위젯이 들어가 있으며, 각각에 대한 속성들이 지정되어 있습니다.

3.4 마무리
안드로이드 앱의 사용자 인터페이스(UI)는 레이아웃과 위젯을 조합하여 구성됩니다. 각각의 위젯은 특정한 역할을 수행하며, XML을 사용하여 간단하게 UI를 디자인할 수 있습니다. 화면의 계층 구조와 각 위젯의 역할을 이해하는 것은 효과적인 UI 디자인 및 개발의 핵심입니다. 이러한 개념을 기반으로 더 복잡하고 다양한 UI를 구현할 수 있게 되며, 사용자에게 뛰어난 경험을 제공할 수 있습니다.
'안드로이드 걸음마' 카테고리의 다른 글
| 6. 컴포넌트의 상호 작용 이해하기 (2) | 2024.01.06 |
|---|---|
| 5. 레이아웃과 위젯 사용하기 (2) | 2024.01.05 |
| 4. 안드로이드 스튜디오 소개 (3) | 2024.01.04 |
| 2. 안드로이드 앱의 기본 구성 (0) | 2024.01.02 |
| 1. 안드로이드 앱이란? (4) | 2024.01.01 |
- Total
- Today
- Yesterday
- RoomDatabase
- 안드로이드개발
- 부동산 경매
- RxJava
- 안드로이드앱개발
- coroutine
- cipher
- UI스레드
- 안드로이드
- 디자인패턴
- Fragment
- 모듈화
- 비동기처리
- 안드로이드기초
- 비동기
- 코루틴
- 부동산
- Android
- 클린아키텍처
- MVVM패턴
- 생명주기
- 내부데이터베이스
- 코틀린
- 기초
- 앱개발
- 안드로이드 앱 개발
- fragment생명주기
- 경매
- kotlin
- 사이버보안
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
